Is jouw website mobielvriendelijk? Mooi zo. Is jouw website niet mobielvriendelijk of kun je deze vraag niet beantwoorden? Geen probleem. Maar dan moet je wel snel handelen!
Vanaf 21 april gebruikt Google de mobielvriendelijkheid van je website immers als extra parameter om de rangschikking van haar zoekresultaten te bepalen.
Als je website na 21 april niet mobielvriendelijk is dan zul je dit voelen aan je rangschikking in Google… en het aantal mobiele gebruikers op je website.
Maar geen paniek. Hieronder lees je precies hoe je de mobielvriendelijkheid van je website kunt testen en hoe je je website mobielvriendelijk kunt maken.
Wat is een mobielvriendelijke website?
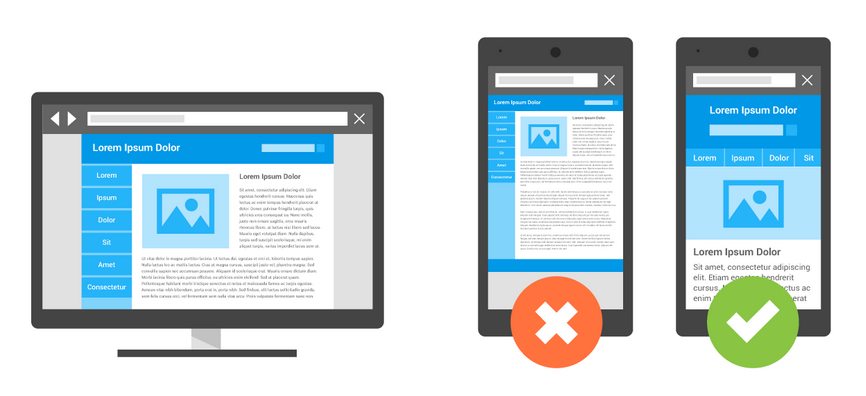
Een mobielvriendelijke website is een website die vanop elke smartphone snel, goed leesbaar en gebruiksvriendelijk is.
Bij een mobielvriendelijke website hoef je niet te ‘zoomen’. De tekst is groot genoeg, de inhoud past perfect op het scherm en de knoppen en koppelingen zijn groot en opvallend en ze liggen ver genoeg uit elkaar om er comfortabel met je duim of wijsvinger op te drukken.
Bovendien gebruikt een mobielvriendelijke website enkel software die door alle mobiele operating systems ondersteund wordt. Flash bijvoorbeeld is echt een probleem want dit wordt niet door Apple ondersteund.
Het belang van een mobielvriendelijke website
Omdat steeds meer mensen met smartphones naar lokale informatie zoeken gebruikt Google vanaf 21 april 2015 de mobielvriendelijkheid van je website als extra parameter om de rangschikking van haar zoekresultaten te bepalen.
Hier lees je de volledige verklaring van Google over het belang van een mobielvriendelijke website.
Als je website na 21 april niet mobielvriendelijk is, dan zal die wegzakken in de mobiele zoekresultaten van Google. Je zult hierdoor steeds minder mobiele bezoekers krijgen.
Is je website na 21 april wel mobielvriendelijk, dan kan hij zijn plaats bewaren of zelfs opklimmen in de zoekresultaten. Hierdoor kun je mogelijk meer bezoekers krijgen.
Is jouw website mobielvriendelijk?
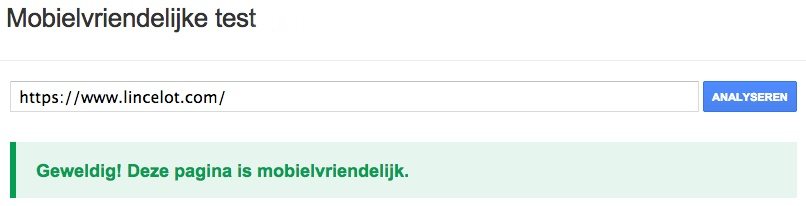
Het is dus zeer belangrijk om meteen te controleren of je website mobielvriendelijk is. Dat kan met de mobielvriendelijke test van Google.
Hier kun je de URL van één of meerdere pagina’s van je website invullen. Na een minuut weet je of je geteste webpagina’s aan de richtlijnen van Google voldoen en/of wat de probleempunten zijn.

Let op: Deze mobielvriendelijke test van Google geeft enkel resultaten per individuele webpagina. Het kan dus best zijn dat je hele website mobielvriendelijk is maar dat er één pagina bij is die niet mobielvriendelijk is (bijvoorbeeld omdat de inhoud breder is dan het scherm). Controleer dus zeker alle belangrijke pagina’s op je website om er zeker van te zijn dat die door Google als mobielvriendelijk beschouwd worden.
Hoe maak je je website mobielvriendelijk?
Is jouw website nog niet mobielvriendelijk? Geen probleem. Hieronder lees je een aantal tips om je website mobielvriendelijk te maken.
De eenvoudigste manier om je website mobielvriendelijk te maken is om een ‘responsief’ thema of framework te gebruiken. Zulke thema’s bepalen de look & feel van je website en ze passen zich automatisch aan aan de schermgrootte van het toestel waarop de website getoond wordt.

Mogelijk hoef je maar een aantal kleine wijzigingen aan je website door te voeren om je website mobielvriendelijk te maken.
Maar het gebruik van een responsief thema is vaak niet voldoende. Soms krijg je dan nog steeds een onvoldoende in de mobielvriendelijke test van Google. Hieronder zie je een aantal veelvoorkomende problemen en hun oplossingen:
- Het lettertype is te klein. De oplossing ligt voor de hand: kies een groter lettertype. In het ideale geval pas je dit aan in de centrale instellingen van je thema of in een centraal CSS bestand. Dit is een bestand waarin je met speciale code aangeeft hoe de verschillende elementen op je website (zoals de verschillende lettertypes) eruit moeten zien.
- De tekstlinks en knoppen liggen te dicht bij elkaar. Zorg voor voldoende witruimte tussen de tekstregels op je website. Op die manier liggen koppelingen iets verder uit elkaar en kunnen ze eenvoudiger aangeklikt worden. Ook dit kun je aanpassen in de centrale instellingen van je thema of in een centraal CSS bestand.
- De ‘viewport’ van je website is niet of niet goed ingesteld. De viewport is een klein stukje code in de hoofding van elke pagina op je website die bepaalt hoe de internetbrowsers op verschillende toestellen je website moeten tonen. Op deze pagina lees je hoe je je viewport kunt instellen om je website mobielvriendelijk te maken. Dit zijn echter veel en vooral technische instructies. Als je in de header van je html pagina’s meta name=”viewport” content=”initial-scale=1″ plaatst, dan wordt je website meestal goed getoond en dan is Google meestal ook meteen tevreden. Dit kun je voor elke pagina afzonderlijk instellen, maar het beste is om dit centraal in het bestand aan te passen dat de header op elke pagina laadt. Bij WordPress websites is dit bijvoorbeeld het header.php bestand.
Hulp nodig?
Google heeft een handige gids samengesteld om je website mobielvriendelijk te maken. Zeer handig als je zelf aan de slag wil gaan.