Hoe sneller je website, hoe meer kans je hebt om bovenaan in de zoekresultaten van Google te komen. Het omgekeerde geldt jammer genoeg ook. Hoe trager, hoe minder kans je hebt dat je op de eerste pagina verschijnt (zéker sinds Google de mobile-first index en Core Web Vitals introduceerde, waarover hieronder meer).
Een snelle website trekt dus meer bezoekers, leads en klanten aan. In dit artikel ontdek je hoe je de snelheid van je website kunt meten en verbeteren.
Hoe controleer ik de snelheid van mijn website?
PageSpeed Insights
Er zijn verschillende tools om de snelheid van je website te meten en te verbeteren. Zo heeft Google zelf een handige tool – PageSpeed Insights – die je website snel en accuraat analyseert.
PageSpeed Insights geeft je tips om de laadsnelheid van je website te verbeteren. Verder analyseert de tool ook hoe snel jouw website op smartphones en tablets laadt.
De snelheid van je website op mobiele apparaten is zeer belangrijk. Dat zal in de toekomst alleen nog maar toenemen! Niet onbelangrijk: Google bevoordeelt websites die sneller laden op mobiele apparaten met een betere plaats in de zoekresultaten.
Pingdom Tools
Naast PageSpeed Insights zijn er nog andere tools waarmee je de snelheid van je website kunt analyseren. Elk van die tools heeft zijn eigen voordelen.
Zo krijg je met Pingdom Tools bijvoorbeeld een handig overzicht van de laadtijd van de verschillende onderdelen (afbeeldingen, video’s, scripts…) op je website. Zo zie je meteen welke onderdelen van je website je snelheid beperken en dus geoptimaliseerd moeten worden.
Pingdom Tools laat ook zien wat de laadsnelheid is op welke locatie. Het kan bijvoorbeeld zijn dat je website sneller laadt in New York dan in Stockholm. Hier vertel ik je zo dadelijk meer over.
6 tips om de snelheid van je website te verbeteren
1. Verbeter de Web Vitals van je website
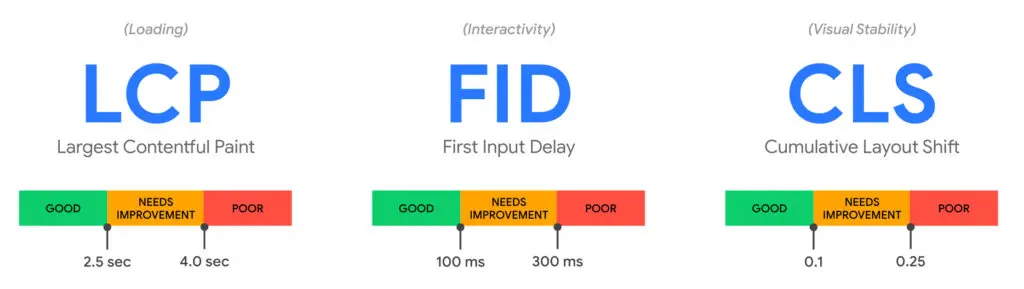
Google meet de gebruiksvriendelijkheid van je website aan de hand van 3 factoren, de Web Vitals:
- Largest Contentful Paint: dit geeft de laadsnelheid van je webpagina’s aan. Google eist dat het grootste element op eender welke pagina in minder dan 4 seconden, en bij voorkeur sneller, op het scherm van je bezoekers staat. Dat is snel. Zeer snel.
- First Input Delay: dit geeft de interactiviteit van je website aan. Google eist dat de eerste letters, afbeeldingen of video’s op je webpagina’s binnen 300 milliseconden op de schermen van je bezoekers staan. Wil je goed scoren? Dan moet het nog 3 keer sneller!
- Cumulative Layout Shift: dit geeft de stabiliteit van je website aan. Hoe minder de verschillende elementen op je website verspringen wanneer je de verschillende pagina’s van je website laadt, hoe beter je score.
2 van de 3 Web Vitals hebben betrekking op de snelheid van je website. Voor het succes van je SEO en van je website is de snelheid dus heel belangrijk.
Voor elk van deze Web Vitals berekent Google een gemiddelde op basis van de 75% beste geladen pagina’s op smartphones, tablets en gewone computers. Het volstaat dus niet om even de desktopversie van je website te optimaliseren. De gebruiksvriendelijkheid van de mobiele versie van je website is minstens even belangrijk!
Dat is ook niet raar als je weet dat het mobiel gebruik van Google voortdurend toeneemt en Google al enige tijd een mobile-first index gebruikt. Google bevoordeelt dus systematisch websites die snel laden en gebruiksvriendelijk zijn op mobiele apparaten zoals smartphones.
Kortom: Meet en verbeter de web vitals van je website met behulp van deze tips!
2. Gebruik PHP 8.3
De meeste websites werken met PHP, een populaire scripttaal. De laatste versie van PHP – PHP 8.3 – dateert van 2023. Deze versie is sneller, efficiënter en veiliger dan de vorige versie van PHP. Needless to say: we raden je aan om je website minstens met PHP8 te laten draaien.
Meestal kun je dit eenvoudig instellen in je webhosting-account. Is je website een paar jaar oud en is hij in die tijd niet meer bijgewerkt? Dan kun je de snelheid van je website hier al behoorlijk verbeteren.
Tip: Maak wel eerst een back-up voor je de overstap naar PHP8 maakt. En zorg ook dat alle extra stukjes code op je website (plugins voor WordPress bijvoorbeeld), compatibel zijn met PHP8. Oudere stukjes code kunnen wel eens problemen veroorzaken.
Draait jouw website op WordPress? Ontdek hier hoe je je website veilig naar PHP 8.3 kan upgraden. Vind je dit allemaal toch wat te uitdagend? Contacteer ons dan even voor meer informatie en/of hulp.
3. Gebruik HTTP/2
HTTP staat voor “HyperText Transfer Protocol”. Het is de taal die servers en browsers gebruiken om met elkaar te communiceren via het wereldwijde web.
HTTP/2 werd ontwikkeld als vervanger van het oude HTTP/1.1 protocol. Dit nieuwere protocol zorgt ervoor dat data op een snellere, slimmere en efficiëntere manier via het internet wordt overgebracht.
Websites die HTTP2 hanteren draaien dus veel sneller en efficiënter dan websites die het vorige protocol gebruiken (HTTP 1.1). Bovendien is HTTP/2 ook veiliger, mobielvriendelijker en moeilijker te hacken.
Wil je meer weten of HTTP/2? Lees dan zeker deze blogpost.
Ondertussen is HTTP/3 in ontwikkeling trouwens. In de toekomst wordt dit de nieuwe standaard, maar zover zijn we nog even niet (ook al bieden recente versies van Chrome, Firefox, Safari en Edge hier al ondersteuning voor).
4. Gebruik een Content Delivery Network (CDN)
Wanneer je een website bezoekt, dan wordt de content van die website (afbeeldingen, tekst, enz.) gedownload van een server. Hoe groter de afstand is tussen die server en je computer, hoe langer het duurt om de website te laden.
Een CDN of Content Delivery Network verhelpt dit probleem. Het is een netwerk van servers die geografisch verspreid zijn in verschillende datacenters overal ter wereld.
Als je een website bezoekt die gebruikmaakt van een Content Delivery Network, dan zal dit CDN je website laden via de dichtstbijzijnde server(s). Zo kan je snel en zonder vertraging content binnenhalen. Daardoor zal je website overal sneller laden.
Een CDN is met name interessant als je een internationale website runt, maar ook als je website door een bedrijf wordt gehost met servers in het buitenland.
Wil je zelf aan de slag met een Content Delivery Network om de snelheid van je website te verbeteren? Hieronder vind je enkele van de meest bekende CDN’s:
Raadpleeg de website van je CDN voor specifieke installatie-instructies.
5. Gebruik Caching Plugins
‘Caching’ maakt gebruik van ‘tijdelijke opslag’. Als je een website met caching bezoekt, dan slaat je browser een tijdelijke kopie van die website op.
Daardoor hoeft je browser niet steeds al die bestanden opnieuw te laden als je die website meermaals bezoekt. Ze zijn immers beschikbaar in het tijdelijk geheugen.
Resultaat: een snellere en betere gebruikservaring!
Heb je een WordPress website? Gebruik dan bijvoorbeeld één van deze caching-plugins om de snelheid van je website te verbeteren:
6. Comprimeer je afbeeldingen
Plaats jij zoals de meeste mensen je foto’s en afbeeldingen op volle grootte op je website?
Niet doen.
Zulke afbeeldingen zijn bijna altijd te groot en daardoor laadt je website véél trager. Dat is niet gebruiksvriendelijk en ook Google keurt het af.
Je kan dit probleem makkelijk oplossen door je bestanden te comprimeren. Wanneer je een bestand comprimeert, verklein je de bestandsgrootte. Dit gebeurt doorgaans zonder kwaliteitsverlies.
Er zijn verschillende plugins die automatisch afbeeldingen op jouw website comprimeren. Bij Lincelot gebruiken we bijvoorbeeld Imagify. Hieronder nog enkele alternatieven:
That’s all for today folks!