Begin mei 2020 kondigde Google 3 Web Vitals aan. Dat zijn 3 nieuwe factoren waarmee Google de gebruiksvriendelijkheid van je website zal meten. Hoe beter je Web Vitals, hoe groter je kans om op de eerste pagina van Google te komen.
In deze podcast vertel ik je:
- wat de 3 Web Vitals zijn;
- waarom Google Web Vitals introduceert;
- het belang van Web Vitals voor jouw website;
- hoe je de Web Vitals van je website meet;
- hoe je de Web Vitals van je website verbetert;
- wat je kunt verwachten als je met je Web Vitals aan de slag gaat.
Verder geef ik je mijn ongezouten mening over de steeds strenger wordende eisen van Google en hoe je hier op een zinvolle manier mee om kunt gaan.
Waarom introduceert Google ‘Web Vitals’?
Google bepaalt de positie van je website in de online zoekresultaten op basis van verschillende factoren zoals:
- de inhoudelijke overeenkomst van een zoekopdracht met de inhoud van je website: hoe meer gelijkenissen, hoe meer kans op een goede positie in Google;
- je locatie: je krijgt andere resultaten wanneer je in Antwerpen, Gent of Brussel over straat loopt en op je smartphone een Italiaans restaurant zoekt;
- de mobile responsiveness van je website: hoe gebruiksvriendelijker je website op verschillende soorten schermen, hoe beter je website in Google zal scoren;
- de betrouwbaarheid van je website: hoe veiliger je website, hoe meer kans op een goede positie in Google;
- de snelheid van je website: hoe sneller je website, hoe meer kans op een goede positie in de online zoekresultaten, met meer bezoekers tot gevolg.
Hoewel Google altijd al veel belang hechtte aan de gebruiksvriendelijkheid van websites gaan ze nu een behoorlijke stap verder.
Met de introductie van de eerste 3 Web Vitals (er komen er dus meer) zegt Google duidelijk:
- hoe ze voortaan de gebruiksvriendelijkheid van je website zullen meten;
- hoe jij zelf de gebruiksvriendelijkheid van je website kunt evalueren;
- hoe je je website kunt (laten) optimaliseren.
Google wil een gebruiksvriendelijker en sneller internet, en ze willen je helpen om je website zo goed mogelijk te optimaliseren. Klinkt goed, maar we verwachten toch dat dit voor de meeste zaakvoerders en marketeers een moeilijke oefening zal worden.
Wat zijn de 3 Web Vitals?
Google wil dat je je website in 2020 op de volgende punten optimaliseert:

- Largest Contentful Paint: dit geeft de laadsnelheid van je webpagina’s aan. Google eist dat het grootste element op eender welke pagina in minder dan 4 seconden, en bij voorkeur sneller, op het scherm van je bezoekers staat. Dat is snel. Zeer snel.
- First Input Delay: dit geeft de interactiviteit van je website aan. Google eist dat de eerste letters, afbeeldingen of video’s op je webpagina’s binnen 300 milliseconden op de schermen van je bezoekers staan. Wil je goed scoren? Dan moet het nog 3 keer sneller!
- Cumulative Layout Shift: dit geeft de stabiliteit van je website aan. Hoe minder de verschillende elementen op je website verspringen wanneer je de verschillende pagina’s van je website laadt, hoe beter je score.
Voor elk van deze Web Vitals berekent Google een gemiddelde op basis van de 75% beste geladen pagina’s op smartphones, tablets en gewone computers. Het volstaat dus niet om even de desktopversie van je website te optimaliseren. De gebruiksvriendelijkheid van de mobiele versie van je website is minstens even belangrijk!
Dat is ook niet raar als je weet dat het mobiel gebruik van Google voortdurend toeneemt en Google al enige tijd een mobile-first index gebruikt. Google bevoordeelt dus systematisch websites die snel laden en gebruiksvriendelijk zijn op mobiele apparaten zoals smartphones. Dat wordt met de introductie van Web Vitals nóg duidelijker.
Waarom zijn de Web Vitals belangrijk voor je website?
Hoe beter de Web Vitals van je website zijn, hoe meer kans je maakt om met je website hoog op de eerste pagina van Google te komen, en hoe meer kans je maakt om meer geïnteresseerde bezoekers en klanten aan te trekken. Hoe slechter je met je Web Vitals scoort, hoe minder bezoekers en klanten je zult aantrekken. Zo eenvoudig is het.
Wat valt nu op? 2 van de 3 Web Vitals hebben betrekking op de snelheid van je website. De snelheid van je website wordt met andere woorden nóg belangrijker voor je SEO en de bottom line van je bedrijf, als je afhankelijk bent van het succes van je website uiteraard.
Het is dus niet alleen belangrijk om relevante content op je website te plaatsen en om een mooie website te hebben. Als andere websites net zo relevant en mooi zijn, maar een stuk sneller dan jouw website, dan zal je de rangschikking van je website en het aantal bezoekers via Google gevoelig verminderen.
Hoe meet je de ‘Web Vitals’ van je website?
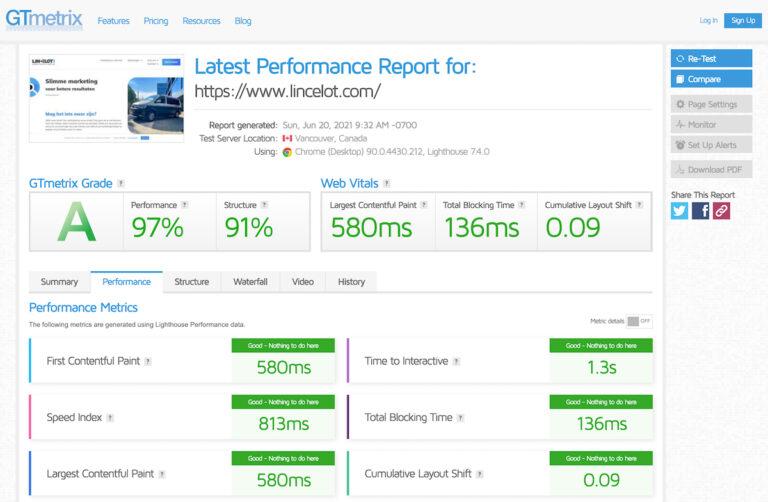
Google wil écht dat je de gebruiksvriendelijkheid van je website optimaliseert. En dat je dit blijft doen. Daarom hebben ze de 3 Web Vitals opgenomen in de rapporten van verschillende analysetools zoals Google PageSpeed Insights en Google Search Console.
Als je naar deze tools surft en de URL van je website ingeeft dan zie je meteen hoe goed je website scoort en waar je je website nog kunt verbeteren. Wil je het nog gemakkelijker? Download dan de Chrome web browser en de LightSpeed extensie. Dan krijg je met 1 klik op het ‘vuurtoren’-icoon een rapport voor de desktop- én de mobiele versie van de pagina die je op dat moment bezoekt.
De 3 Web Vitals komen op elk van deze rapporten duidelijk in beeld. Let wel:
- er zijn vaak variaties tussen de scores die je krijgt bij opeenvolgende evaluaties van dezelfde pagina van je website. Daarom raden we aan om dezelfde pagina een paar keer te testen en dan een gemiddelde te nemen.
- de opbouw en de inhoud van de pagina’s op je website verschilt dus de analyse van de gebruiksvriendelijkheid van die pagina’s ook. Het is met andere woorden belangrijk om de Web Vitals voor verschillende soorten pagina’s van je website te testen, niet enkel voor je hoofdpagina.
- de scores van de mobiele en desktopversies van je webpagina’s zullen verschillen: er staan immers vaak andere componenten op de verschillende versies van dezelfde pagina. Zo kun je op je mobiele pagina’s snelheid winnen door componenten weg te laten, maar let hier goed mee op. Als je op de mobiele versie van je website teveel inhoud weglaat dan kan dat ook de indexering en rangschikking van de desktopversie van je website beïnvloeden. Google gebruikt al een tijdje een mobile-first index. Voor meer informatie en tips, klik hier en hier.
Er bestaat dus geen eenduidige score voor de Largest Contentful Paint van je website, of voor de andere Web Vitals, zelfs niet voor individuele pagina’s van je website. Als je verschillende keren na elkaar test dan kun je wel een gemiddelde LCP uitrekenen voor de verschillende pagina’s (de hoofdpagina, contactpagina, dienstenpagina, blog a, blog b…) van je website.
Hoe verbeter je de ‘Web Vitals’ van je website?
De rapporten die ik hierboven noemde geven je ‘hints’ over zaken die je kunt optimaliseren, en de prioriteit waarmee je ze moet aanpakken. Bepaalde problemen met je website hebben namelijk een grotere impact op de gebruiksvriendelijkheid en die moeten dus eerder opgelost worden.
Dat klinkt goed, maar als je niet technisch aangelegd bent dan kan de optimalisatie van je website best moeilijk zijn. Daarom geef ik graag nog de volgende tips om de gebruiksvriendelijkheid van je website te verbeteren.
Voor je je website ontwikkelt maak je best al een paar strategische beslissingen:
- Plaats je website bij een betrouwbare webhost, en zorg ervoor dat die een recente versie van PHP en genoeg werkgeheugen ter beschikking stelt.
- Vraag je webhost ook meteen dat hij het HTTP/2 protocol en gzip-compressie installeert om bestanden van je website te verkleinen zodat je minder grote bestanden naar de web browsers van je bezoekers moet sturen. Dit versnelt je website en het verbetert de beoordeling van je website door Google.
Zoek je een snelle, betrouwbare en goed bereikbare webhost in België of Nederland? Wij zijn tevreden over Combell. Ze zijn 24/7 telefonisch bereikbaar. De mensen van de technische helpdesk kennen hun werk. Zeer fijn wanneer je dringende vragen hebt of gewoon iets wil verifiëren.
Als je je website ontwikkelt kun je best ook rekening houden met het volgende:
- Gebruik zo weinig mogelijk code: schrijf nette minimalistische code, of werk met content management systemen (zoals WordPress of Drupal) en voorgemaakte thema’s die zo weinig mogelijk code bevatten. Hoe minder code je moet meesturen naar de browsers van je bezoekers, hoe sneller je website getoond zal worden en hoe beter hij beoordeeld zal worden door Google.
Hier moet je vaak een tradeoff maken tussen een thema met veel voorgedefinieerde elementen waarmee je snel een mooie website kunt maken (zoals het Bridge thema voor WordPress websites) en meer spartaanse thema’s die minder code bevatten (zoals het Uncode thema voor WordPress websites). Je kunt elk thema optimaliseren -wij gebruiken ze ook allebei- maar deze eerste keuze tussen gebruiksgemak en snelheid is toch al een belangrijke designbeslissing met consequenties voor je SEO. - Gebruik zo weinig mogelijk externe code en diensten (al dan niet in de vorm van plugins) op je website. Elke nieuwe functionaliteit (zoals formulieren, een webshop, een cookiebanner…) plaatst extra regels code op je website die vaak ook andere websites en webservers aanroepen. Dit vertraagt je website, en als je de externe plugins niet regelmatig bijwerkt dan loop je ook meer risico op hacks.
Wil je een gebruiksvriendelijke website die je zelf kunt aanpassen en uitbreiden (dat raden we altijd aan – je wilt niet afhankelijk zijn van een externe webdesigner), maar wil je toch voldoende mogelijkheden om je website te versnellen? Kies dan voor WordPress. Meer dan 35% van de websites op internet draaien op WordPress. Je moet geen tweede Coolblue, bol.com of belastingsite op WordPress willen ontwikkelen -zulke websites vereisen teveel rekenkracht en integraties met externe systemen- maar in de meeste gevallen is WordPress een slimme keuze met het oog op flexibiliteit in de toekomst.
Als je je website ontwikkeld hebt dan kun je verschillende technieken toepassen om je website te versnellen:
- Gebruik slimme vormen van caching: Caching zorgt ervoor dat je de onderdelen van je webpagina’s niet steeds opnieuw van 0 moet opbouwen in de web browsers van je bezoekers. Deze onderdelen kunnen ingelezen worden uit een kopie die in de browser van de gebruiker en/of een of meerdere externe servers bewaard is. Dit versnelt je website voor bezoekers. Wij raden je aan om browser caching, server-based caching en object caching te installeren, en aparte caches op te bouwen voor mobiele en deskstopgebruikers van je website. Dat klinkt technisch, maar je hebt vaak eenvoudige plugins die het een pak eenvoudiger maken. Hier kom ik zo dadelijk op terug.
- Verklein de HTML, lettertypes, CSS- en JavaScriptbestanden en combineer ze zodat je minder afzonderlijke bestanden naar de browsers van je bezoekers moet sturen. Hoe minder bestanden, hoe sneller en hoe beter.
- Verklein ook de afbeeldingen op je website en gebruik moderne bestandsformaten zoals WebP. Google is hier behoorlijk fan van. Er bestaan inmiddels tal van diensten die de bestandsgrootte van je afbeeldingen kunnen verkleinen zonder dat er aan kwaliteit ingeboet wordt.
- Toon andere versies van dezelfde afbeelding op verschillende soorten schermen, afhankelijk van de grootte van het scherm: grotere foto’s op hoge-resolutie desktopschermen en kleinere foto’s op smartphoneschermen, zeker wanneer die smartphones nog geen scherm met hoge resolutie hebben.
- Gebruik lazyloading voor je mediabestanden. Met lazyloading worden je afbeeldingen en video’s op je website pas geladen wanneer ze in beeld verschijnen, niet wanneer de pagina geladen wordt. Als je dit niet doet dan houden de afbeeldingen en andere media het laden van je pagina tegen, en dat is dramatisch voor de First Input Delay Web Vital.
- Gebruik ook een Content Delivery Network. Zo kun je je website op verschillende servers op verschillende locaties bewaren. Bezoekers van je website krijgen vervolgens de kopie te zien die op de server het dichtst bij hen opgeslagen is. Wij gebruiken bijvoorbeeld een Content Delivery Network met servers in verschillende landen op alle continenten, met uitzondering van Antarctica. Dat wil zeggen dat Amerikanen de Lincelotwebsite vanaf Amerikaanse servers te zien krijgen, en Aziaten vanaf servers in Azië.
- Tot slot: Gebruik Accelated Mobile Pages (AMP) om (delen van) je website sneller te laden op mobiele apparaten met een minder goede internetverbinding.
Heb je een WordPress website? Dan kun je de meeste zaken hierboven eenvoudig aan- of uitvinken met 1 plugin: WP Rocket. Wij gebruiken bij Lincelot de PRO versie. Fantastisch eenvoudig om mee te werken. Geweldig resultaat. Je website wordt er écht waanzinnig veel sneller door.
Wil je ook je afbeeldingen optimaliseren? Koop dan ook het neefje van WP Rocket: Imagify. Ook hier kun je met een paar instellingen alle suggesties over afbeeldingen hierboven automatiseren. Vroeger waren we fan van Smush Pro, maar Imagify heeft ons hart nu echt gestolen.
Heb je nog zin en tijd over? Dan kun je nog een paar percenten winst maken door bepaalde stukken code enkel op de pagina’s te laden waar je die code gebruikt.
Met een plugin zoals Asset Cleanup Pro (voor WordPress) kies je precies welke plugins op welke pagina’s geladen worden. Zo laden wij nu enkel nog een ‘quiz-plugin’ op de enige pagina op onze website waar we de plugin gebruiken (onze SEO-quiz). En plugins die we enkel in onze beheeromgeving gebruiken (bijvoorbeeld om de layout van pagina’s te kopiëren of om afbeeldingen automatisch te verkleinen), laden we enkel nog wanneer mijn collega’s of ikzelf ingelogd zijn. De code van die plugins wordt op dit moment niet in jouw browser geladen.
Wat moet je verwachten wanneer je je Web Vitals optimaliseert?
Heb je een WordPress website? Met de juiste beslissingen voor en tijdens de ontwikkeling van je website, en een combinatie van WP Rocket, Imagify en Asset Cleanup Pro kom je al een heel eind.
Maar… 1 aanpassing in je cachinginstellingen kan ervoor zorgen dat je website sneller laadt (de First Input Delay wordt dan korter en dus beter), maar diezelfde aanpassing kan er ook voor zorgen dat de verschillende componenten van je website verschuiven wanneer je je website laadt (dan wordt je Cumulative Layout Shift weer slechter). Houd er dus rekening mee dat je veel moet testen en evalueren voor je tot een geoptimaliseerde website komt.

En dan nog… je kan je Web Vitals nooit 100% in orde krijgen. Er zijn altijd wel verbeteringen mogelijk, maar sommige zaken zijn moeilijk aan te passen. Wij krijgen voor de desktopversie van de home page van onze website bijvoorbeeld zeer goede ratings van GTmetrix (97% PageSpeed en 91% Yslow score, met weinig of geen verbeterpunten), maar Google geeft ons nog altijd ‘maar’ 92% voor de desktopversie van onze website en 72% voor de mobiele versie van onze website.

Er is volgens Google dus nog ruimte voor verbetering, maar die verbeteringen gaan we niet zomaar doorvoeren. Daar hebben we een aantal redenen voor.
Google bedoelt het goed maar…
Het optimaliseren van je website kost tijd. En tijd kost geld. Daarom moet je een goede afweging maken hoever je wil gaan. Je moet altijd een duidelijke ROI halen. En die ROI kun je alleen maar berekenen wanneer je duidelijke doelen hebt voor je website.
Onze website is naast mond-tot-mondreclame onze belangrijkste bron van leads en nieuwe klanten. Daarom investeer ik graag in content marketing en de voortdurende verbetering van de gebruiksvriendelijkheid van onze website. Maar er is een eindpunt.
Ik heb voor het schrijven van dit artikel zelf 2 dagen besteed aan de optimalisatie van onze Web Vitals, en onze website was al behoorlijk in orde. Volgens Google is er nog ruimte voor verbetering, maar ik ben er vrij zeker van dat een verdere optimalisatie van onze website wellicht niet tot meer leads zal leiden. Daarom stop ik voorlopig even met optimaliseren.
Verder moet je ook ergens een keuze maken: Google wil dat je website gebruiksvriendelijk en snel is. En dat hij goede content bevat. Je kan dus optimaal scoren met een witte website met zwarte letters, eenvoudige navigatie-elementen en goede content. Maar de beleving is dan wel weg. Ik houd liever toch nog een beetje grafische beleving op onze website. Sorry Google.
Zeker voor websites die weinig (geschreven) content bevatten en vooral bezoekers aantrekken die naar de naam van het bedrijf zoeken (zoals bij restaurants, bakkers en garages bijvoorbeeld) hoef je geen uren en/of duizenden euro’s uit te trekken voor de voortdurende optimalisatie van je Web Vitals. Klanten zullen je sowieso vinden.
Trouwens, de inhoud van je website blijft belangrijker dan de Web Vitals van je website. Google zegt zelf: “While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content.”
Gelukkig maar! Wij gaan vrolijk verder met content marketing. Het delen van goede content via onze blog en podcast is voor ons nog altijd de meest natuurlijke manier om nieuwe klanten aan te trekken, te informeren, te inspirereren en te overtuigen.
En nu?
Google geeft met zijn Web Vitals nu duidelijk aan wat het van de gebruiksvriendelijkheid van je website verwacht, hoe je de gebruiksvriendelijkheid van je website kunt meten en hoe je je website kunt verbeteren.
En Google doet dit redelijk dwingend, op het dictatoriale af. Als de Web Vitals van je website straks suboptimaal zijn, dan zul je op je donder krijgen en minder bezoekers aantrekken.
Verder verwacht Google dat je de gebruiksvriendelijkheid van je website blijft optimaliseren. De 3 Web Vitals zullen gevolgd worden door meer Web Vitals. Houd onze blog dus goed in de gaten. We houden je graag op de hoogte zodat je niets mist en geen te gekke investeringen doet.