Wat is UX design?
UX design of user experience design is de eerste stap bij het ontwerp van een website of applicatie. Het doel van UX design is om de beleving van de gebruiker te optimaliseren. Dat doen we door de structuur van de website of applicatie zo eenvoudig mogelijk te maken. Hoe intuïtiever de structuur, hoe gemakkelijker gebruikers hun doelen kunnen bereiken.
Belangrijk: Bij UX design houden we nog geen rekening met stijl, lettertypes of kleurgebruik. De optimalisatie van deze elementen volgt in een tweede fase, wanneer het UX design afgerond is. Deze tweede fase noemen we UI design of user interface design. Hier komen we in een volgend artikel op terug.
Bij UX design denken we na over de volgende zaken:
- Wie zijn onze ideale gebruikers of doelgroepen?
- Wat zijn de demografische kenmerken van onze doelgroepen?
- Hebben onze doelgroepen al ervaring met soortgelijke websites of apps?
- Wat zijn de verwachtingen van onze doelgroepen?
- Wat zijn de doelen van onze ideale gebruikers?
- Zoeken ze algemene informatie?
- Zoeken ze een antwoord op een specifieke vraag?
- Zoeken ze een oplossing voor een probleem?
- Zoeken ze inspiratie?
- Willen ze iets kopen?
- Willen ze contact opnemen?
- Hoe ervaren onze ideale gebruikers de website of applicatie?
- Kunnen ze snel hun doelen bereiken?
- Vinden ze snel wat ze zoeken?
- Kunnen ze eenvoudig producten kopen?
- Kunnen ze op elk moment eenvoudig contact opnemen?
- Is de website in zijn geheel snel genoeg?
Kortom: Is de website of applicatie intuïtief en gebruiksvriendelijk?
Waarom is UX design belangrijk?
Net zoals bij de constructie van een huis is de structuur van je website of app bepalend voor je succes. Bij de constructie van een huis denkt de architect ook eerst na over de mensen die erin moeten wonen (nu en in de toekomst), welke wensen ze hebben en hoe ze zullen samenleven. Hoe ze het huis zullen gebruiken. Dit bepaalt de vorm en grootte van de ruimtes en de onderlinge positionering ten opzichte van elkaar.
UX design is het fundament van je website of applicatie. Pas wanneer dit vastligt kun je beginnen met de stijl (UI design) en invulling (content in de vorm van teksten, foto’s, video’s, downloads…) van je website. Net zoals je pas over de stijl van je bakstenen nadenkt (UI design) als je weet waar je je muren zult plaatsen (UX design).
Als je onvoldoende aandacht besteedt aan je UX design en meteen aan de slag gaat met je vormgeving (UI design) of de inhoudelijke invulling van je website, dan loop je het risico om niet het volle rendement te halen en later opnieuw te moeten beginnen. Dat willen we uiteraard niet. Daarom besteden we bij Lincelot zoveel aandacht aan het UX design van onze websites.
Onze aanpak voor een goed UX design
1. We leren jou en je klanten kennen
Als je als klant bij ons komt voor een website, is het belangrijk dat wij exact weten wie je bent, wat je doet en waar je voor staat. Daarnaast willen we je bedrijfsdoelen, salesdoelen en marketingdoelen op de korte én de lange termijn kennen. Zijn die nog niet helder? Dan denken we graag met je mee. Tot slot willen we uiteraard ook weten wie jouw ideale doelgroepen zijn (klanten, sollicitanten, studenten, patiënten…) en hoe jij hen kan helpen.
Vervolgens bepalen we welke acties je doelgroepen op je nieuwe website moeten uitvoeren zodat jij je marketingdoelen, salesdoelen en uiteindelijk ook je bedrijfsdoelen kan behalen.
Tot slot bespreken we samen welke technische en functionele wensen en eisen je voor je nieuwe website hebt:
- Moeten er externe ERP-, logistieke of webshop systemen geïntegreerd of gekoppeld worden?
- Moeten er veel lead magnets (whitepapers, brochures) en andere downloads en marketing automation tools in verwerkt worden?
- Wil je extra beveiliging, klantenzones, verschillende accounts met toegang tot verschillende zaken en aangepaste gebruiksrechten?
2. We definiëren de verschillende pagina’s van je website
Op basis van al de informatie uit het vorige punt bepalen we de verschillende pagina’s van je website en hun onderlinge samenhang. We gaan hierbij uit van:
- Een basisstructuur die bij elke website hoort, zoals een homepagina, dienstenpagina, een over ons-pagina, een contactpagina, een 404-pagina, een bedankpagina, een pagina voor de algemene voorwaarden en het cookiebeleid…
- Eventueel een basisstructuur die bij elke webshop hoort, zoals een cataloguspagina, productoverzichten, individuele producten, reviews, een klantenpagina, eventueel een klantenportaal met facturen en andere informatie, een pagina over je retourbeleid…
- Andere pagina’s die nodig zijn voor de specifieke acties die jouw doelgroepen op je website willen ondernemen: een blogpagina om informatie, tips en inzichten te verstrekken, use cases met klantreviews om je betrouwbaarheid te tonen, projectpagina’s om je stijl te tonen, downloadpagina’s om whitepapers en brochures te downloaden, quiz-pagina’s… etc.
We visualiseren al deze pagina’s en hun onderlinge samenhang. Dat kan op verschillende manieren: in de vorm een boomstructuur, in een mindmap of in de vorm van wireframes. Wij geven de voorkeur aan wireframes, en wel om de volgende reden.
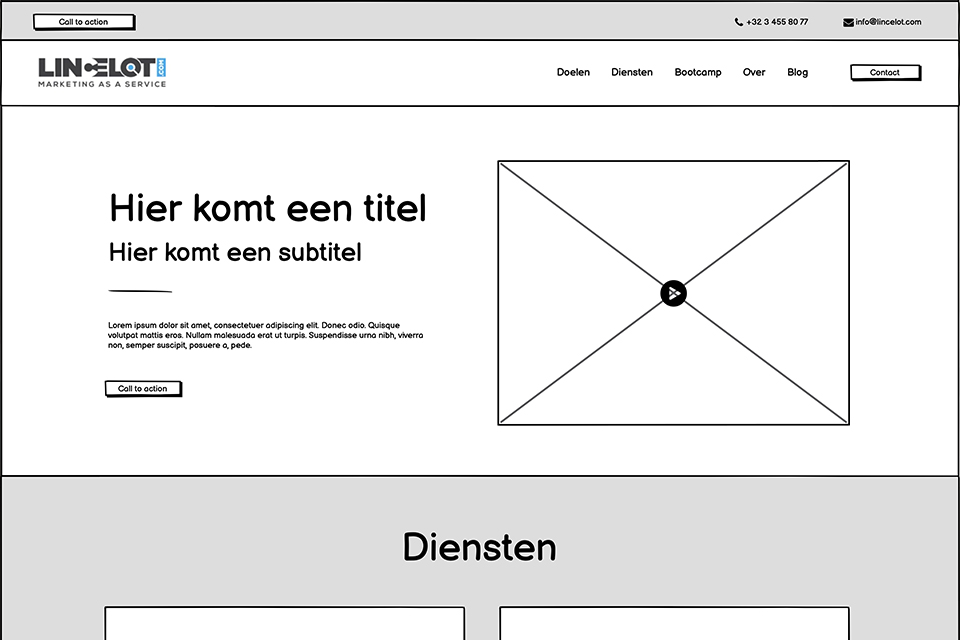
3. We visualiseren de structuur van de website in de vorm van wireframes
Wireframes zijn eenvoudige schematische voorstellingen van de structuur of ruwbouw van je website. Vergelijk het met de bouwtekeningen die een architect van een huis maakt. Wireframes illustreren de opbouw van de pagina’s van je website en hoe alle pagina’s met elkaar verbonden zijn. Ze bevatten geen stijlelementen zoals kleuren, afbeeldingen of lettertypes, maar tonen wél waar deze elementen zich zullen bevinden in de pagina.
Wireframes zijn handig om de informatie-architectuur en samenhang van elementen visueel duidelijk te maken. Via deze bouwtekeningen kunnen we je efficiënt tonen hoe je bezoekers de website zullen ervaren en hoe de structuur en samenhang er zal uitzien in het eindproduct.
Een handige tool die wij gebruiken voor het uittekenen van wireframes is Balsamiq. Deze tool houdt alles zeer basic, waardoor je tijdens het uitwerken van de wireframes zeker niet (onnodig) gaat nadenken over stijlelementen die pas gedefinieerd zullen worden tijdens het user interface design.

4. Jij evalueert de wireframes en wij verwerken je feedback
Als we de wireframes van de (belangrijkste) pagina’s op je website hebben ontworpen, maken we de verschillende navigatie-elementen klikbaar. Vervolgens exporteren we de wireframes van je website als een klikbare pdf. Daardoor kun je zelf, in alle rust, op alle knoppen en navigatie-elementen klikken. Zo ervaar je meteen ook hoe intuïtief je website zal zijn en hoe makkelijk je bezoekers straks de zaken zullen vinden die ze zoeken. In het ideale geval wil je dat je bezoekers in minder dan 2 scrolls en clicks contact kunnen opnemen of vinden wat ze zoeken.
Nadat je de wireframes van je website geëvalueerd hebt, bespreken we je ervaringen:
- Voelt het ontwerp intuïtief aan?
- Kan je in twee klikken je doelen bereiken?
- Is de samenhang tussen de pagina’s correct?
- Hoe voelt de structuur van elke pagina en de website aan als geheel?
- Bevat het ontwerp alle gewenste elementen?
Hierna gaan we aan de slag met de feedback die je ons bezorgt. Wanneer we deze informatie hebben verwerkt, sturen we je de wireframes ter goedkeuring.
Als alles dan juist staat en voldoet aan alle eisen, sluiten we de UX-fase af en starten we met het UI design of user interface design. Daar komen we in een later artikel op terug.
Extra tips voor een goed UX design
De afgelopen jaren hebben we bij Lincelot veel websites ontworpen en online gebracht. Daarom delen we graag nog een aantal extra tips voor een goed UX design.
1. Zorg voor een responsief design
Zorg er altijd voor dat je design responsief is, zodat de bezoeker op elk apparaat een goede ervaring heeft en zijn doelen kan bereiken. Je bezoekers zullen je website wellicht via computers én via mobiele apparaten benaderen.
Stem je design ook af op je huidige bevindingen. Heb je al een website en merk je via Google Analytics dat 75% van je bezoekers via een smartphone komen, kies dan voor een mobile-first design. Komen 75% van je bezoekers vanop een computer, kies dan voor een desktop-first design. Heb je voldoende middelen en wil je het écht goed doen? Kies dan voor een mobiel én een desktop design die op dezelfde inhoud gebaseerd zijn, maar niet noodzakelijk hetzelfde gestructureerd zijn.
Vaak maken subtiele verschillen in structuur een groot verschil in gebruikerservaring:
- We nemen op mobiel vaak elementen (foto’s, video’s…) weg om de snelheid van de website bij trage verbindingen of slecht bereik te verhogen.
- We voegen op mobiel vaak elementen (belknoppen bovenaan de pagina, interactieve invulformulieren) toe om de gebruikerservaring met 1 vinger te verbeteren.
- We voegen op desktop vaak extra downloads toe die meteen downloadbaar zijn, terwijl we op mobiel eerder voor een download via e-mail zullen kiezen. Zo kunnen je bezoekers hun downloads later ook eenvoudig op hun computer downloaden.